Flatsome Theme Tutorials, Theme Tutorials
Cách Tùy Chỉnh Trang Sản Phẩm WooCommerce Sử Dụng UX Builder Trong Giao Diện Flatsome
Tùy chỉnh trang sản phẩm là một tính năng xuất sắc của UX Builder. Hướng dẫn này thảo luận về cách bạn có thể Tùy chỉnh trang sản phẩm tùy chỉnh WooCommerce sử dụng UX Builder. Sau khi đọc bài viết đầy đủ, bạn có thể dễ dàng Tùy chỉnh Trang Sản Phẩm WooCommerce với một số bước đơn giản.
Một cửa hàng trực tuyến phức tạp hơn một trang web thông thường. Đó là lý do tại sao bạn cần sử dụng trình tạo UX để tùy chỉnh. Nó giúp thiết kế cửa hàng WooCommerce của bạn với giao diện kéo và thả trực quan.
Đối với bất kỳ cửa hàng thương mại điện tử nào, trải nghiệm người dùng (UX) là một trong những tính năng quan trọng nhất. Vì vậy, để tạo một eStore đẹp và hiện đại, bạn cần có UX tốt hơn. Để giải quyết vấn đề này và mang lại cho mọi trang web UX tốt hơn theo mặc định, Flatsome đã giới thiệu trình tạo UX. Đây là một công cụ tuyệt vời có thể giúp bạn xây dựng trang web đáp ứng mà không cần viết một dòng mã nào! Bạn có thể tạo thiết kế tiêu đề trang web với trình tạo UX.
Để giúp bạn dễ dàng hơn, chúng tôi đã tạo một hướng dẫn video về cách tùy chỉnh trang sản phẩm WooCommerce sử dụng UX Builder. Sử dụng bài viết hoặc video này, bạn có thể tùy chỉnh trang sản phẩm WooCommerce bằng cách sử dụng trình tạo UX. Làm theo bất kỳ cách nào phù hợp với bạn!
Cách Tùy chỉnh Trang Sản Phẩm WooCommerce sử dụng trình tạo UX
Để theo dõi hướng dẫn bằng văn bản, bạn có thể tiếp tục đọc phiên bản bên dưới.
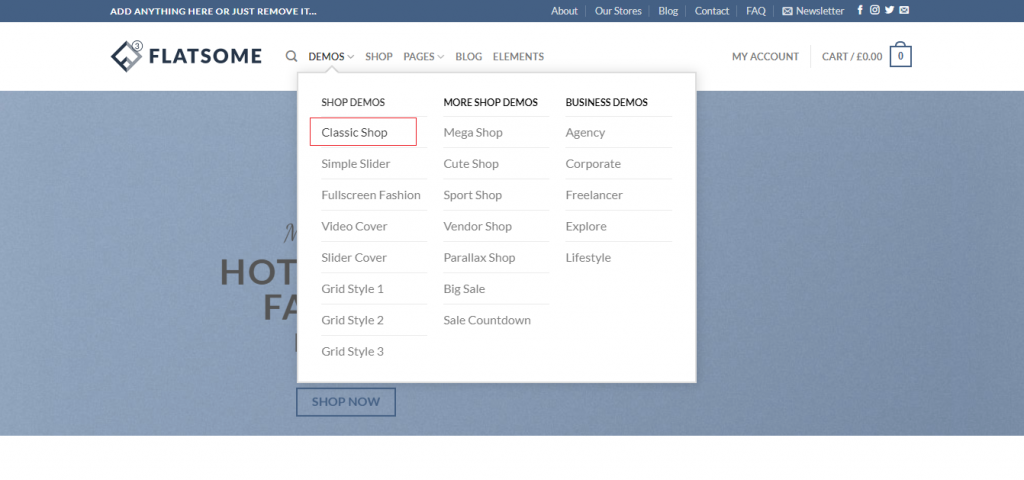
B trước khi chuyển sang tùy chỉnh trang sản phẩm, hãy chọn một trang bố cục sản phẩm mà chúng tôi sẽ tùy chỉnh trong hướng dẫn này. Chúng tôi đang chọn một sản phẩm từ Classic Shop cho mục đích trình diễn. Tuy nhiên, bạn có thể chọn bất kỳ từ danh sách.

Trong trình tùy chỉnh sản phẩm, bạn sẽ thấy bất kỳ sản phẩm nào như mặc định này. Chúng tôi sẽ tùy chỉnh trang này theo nhu cầu của chúng tôi. Để mục đích trình diễn, chúng tôi sẽ đặt một menu thanh bên bên phải và sắp xếp lại thông tin cơ bản.
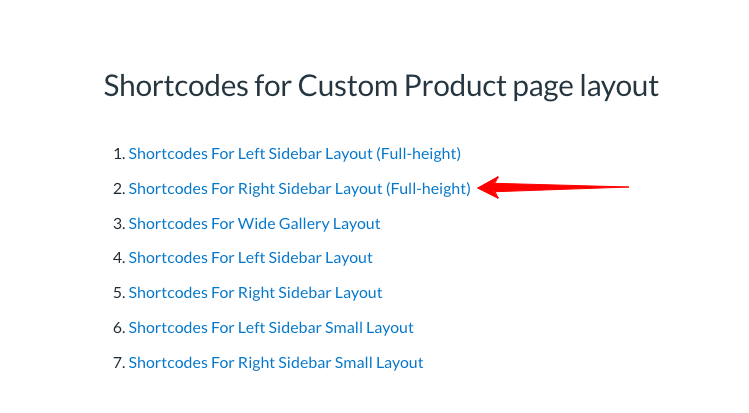
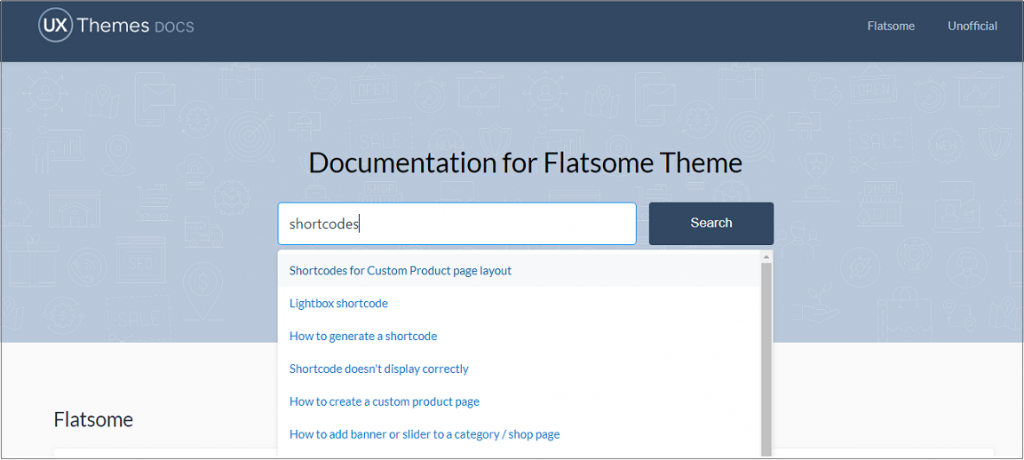
Bước 1: Để tùy chỉnh trang sản phẩm này mà không cần xây dựng thủ công các phần tử trang trong UX Builder, bạn phải truy cập vào tài liệu ch Official của Flatsome. Sau đó, bạn cần tìm kiếm các shortcode Bố cục Trang Sản Phẩm Tùy chỉnh.

Có một danh sách shortcode cho trang sản phẩm bố cục. Bạn có thể chọn shortcode mong muốn và bắt đầu tùy chỉnh chúng trong UX Builder.
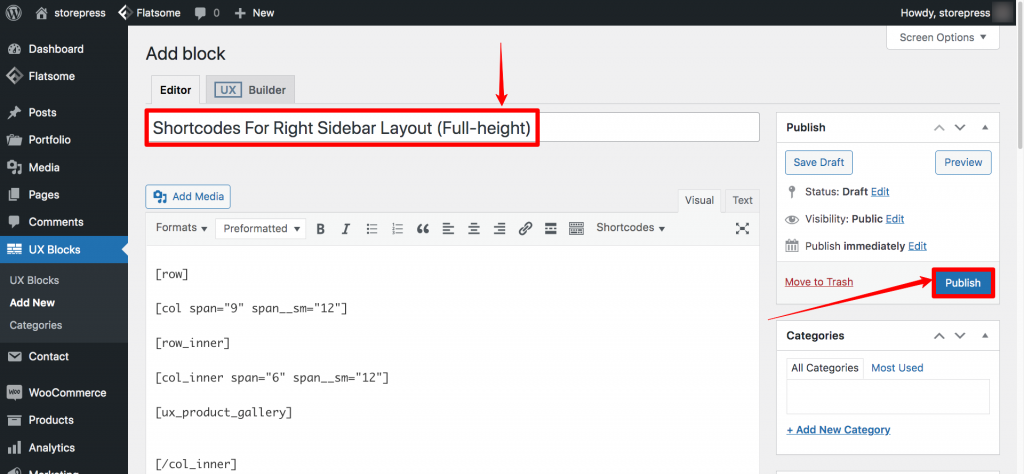
Bước 2: Bây giờ chúng tôi sẽ tạo một khối mới có tiêu đề. Để tạo một Khối UX, di chuyển con trỏ vào Khối UX, sau đó nhấp vào Thêm Mới.
Bước 3: Khối có thể được đặt tên bất kỳ, nhưng chúng tôi sẽ đặt tên là ‘Shortcodes Cho Bố Cục Thanh Bên Phải (Toàn Cao)’. Sau đó dán shortcode bên trong trình chỉnh sửa khối, mà chúng tôi đã sao chép, và nhấp vào nút Xuất bản.
 hướng dẫn về chủ đề Flatsome hoặc WooCommerce, hãy cho chúng tôi biết trong phần bình luận. Chúng tôi sẽ viết hướng dẫn tiếp theo cho bạn.
hướng dẫn về chủ đề Flatsome hoặc WooCommerce, hãy cho chúng tôi biết trong phần bình luận. Chúng tôi sẽ viết hướng dẫn tiếp theo cho bạn.