Flatsome Theme Tutorials, Theme Tutorials
Hướng Dẫn Tạo Sản Phẩm Biến Thể Trong Giao Diện Flatsome Của WooCommerce
Hầu hết người tiêu dùng thích có nhiều lựa chọn để chọn.
Bạn có thể đang tự hỏi làm thế nào để tạo các tùy chọn này cho khách truy cập trang web của bạn.
Điều tốt là nền tảng WooCommerce cho phép điều này thông qua tính năng sản phẩm biến thể WooCommerce.
Điều tuyệt vời về sản phẩm biến thể WooCommerce là nó dễ dàng như bạn nghe. Thêm sản phẩm biến thể trong giao diện Flatsome còn đơn giản hơn.
Trong bài viết này, bạn sẽ hiểu về sản phẩm biến thể và loại sản phẩm biến thể và cách thiết lập chúng trên trang web WooCommerce được hỗ trợ bởi Flatsome.
Bạn cũng sẽ học cách mở rộng chúng với plugin sản phẩm biến thể WooCommerce.
Sản phẩm biến thể trong WooCommerce là gì?
Sản phẩm biến thể trong WooCommerce cho phép bạn tạo các sản phẩm cụ thể có nhiều biến thể.
Ví dụ, bạn có thể trưng bày năm màu áo phông cho khách hàng của bạn. Bạn có thể thêm màu sắc, hình ảnh, kích thước, hoặc bất kỳ biến thể nào khác mà sản phẩm của bạn có thể có. Điều này bao gồm thiết lập các thuộc tính, điều khoản và biến thể.
Theo mặc định, WooCommerce cho phép bạn thêm các loại sản phẩm khác nhau, bao gồm:
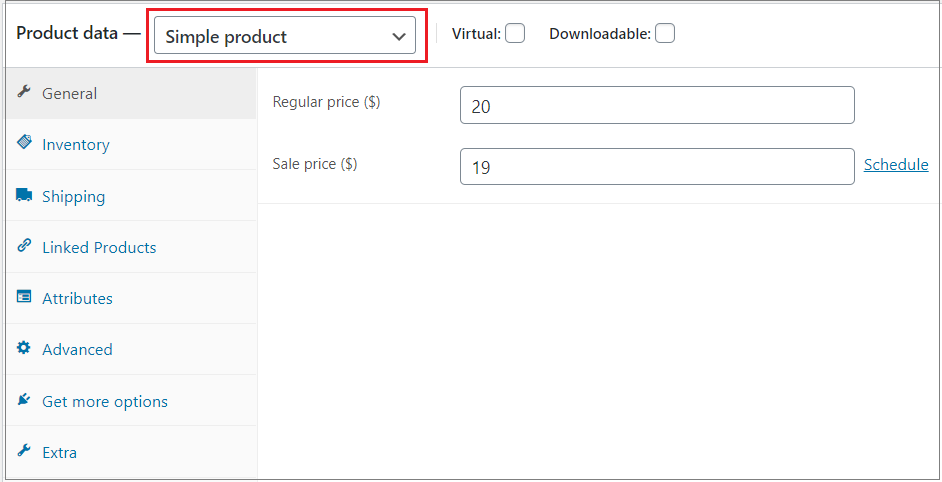
Sản phẩm đơn giản:
Một sản phẩm đơn giản là một sản phẩm vật lý độc lập, độc đáo mà bạn có thể phải gửi cho khách hàng.

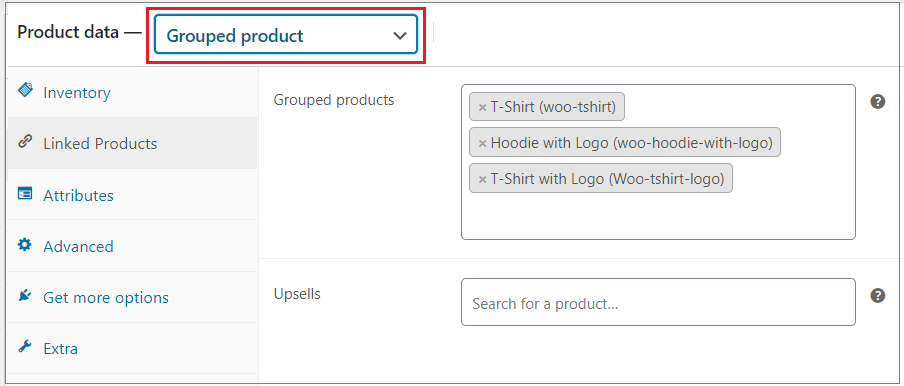
Sản phẩm nhóm:
Bản sắc của sản phẩm nhóm được tạo ra bởi nhiều sản phẩm con với các tính năng độc đáo.

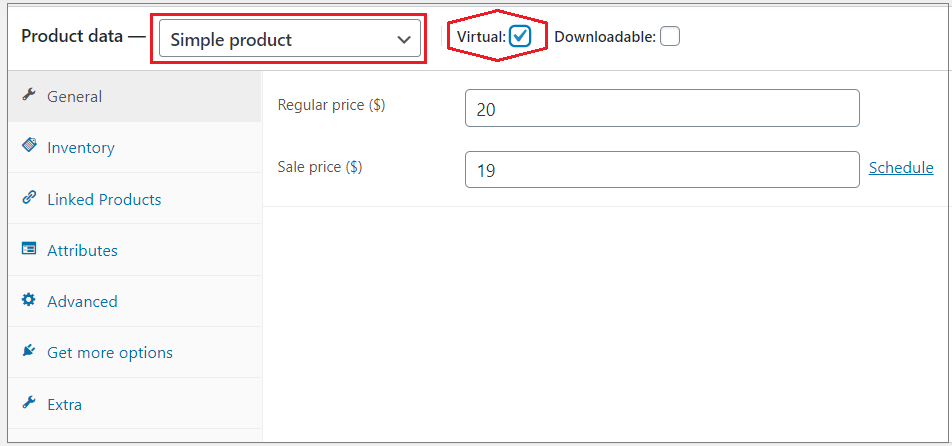
Sản phẩm ảo:
Một sản phẩm ảo được định nghĩa là một sản phẩm không phải là thực thể vật lý. Bạn có thể chọn hộp kiểm để làm cho sản phẩm trở thành ảo.

Sản phẩm tải về:
Sản phẩm tải về không yêu cầu vận chuyển. Chúng có sẵn dưới dạng các tệp tải về với đường dẫn hoặc URL được chỉ định. Bạn có thể chọn hộp kiểm để làm cho sản phẩm có thể tải về.

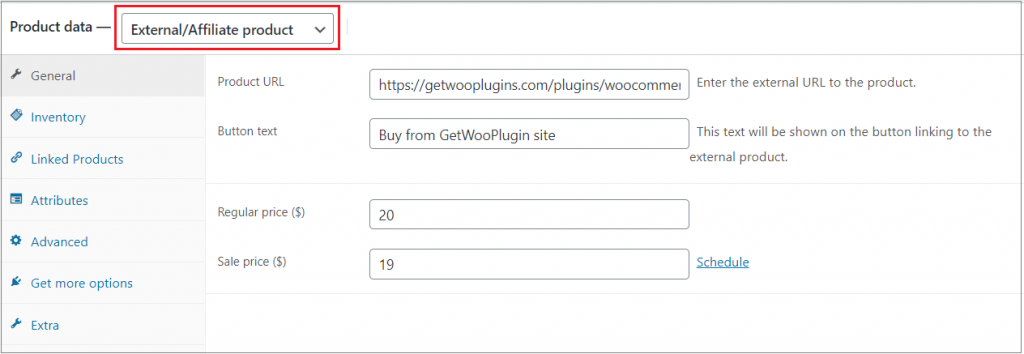
Sản phẩm bên ngoài/Đối tác liên kết:
Đôi khi, bạn liệt kê một sản phẩm trong cửa hàng của mình, nhưng bạn không phải là người bán thực sự của sản phẩm đó. Bạn sẽ phải chỉ định URL của sản phẩm và văn bản được hiển thị trên nút Thêm vào giỏ hàng. Trong trường hợp tiếp thị liên kết, plugin đối tác liên kết cho WordPress rất hữu ích.

Sản phẩm biến thể:
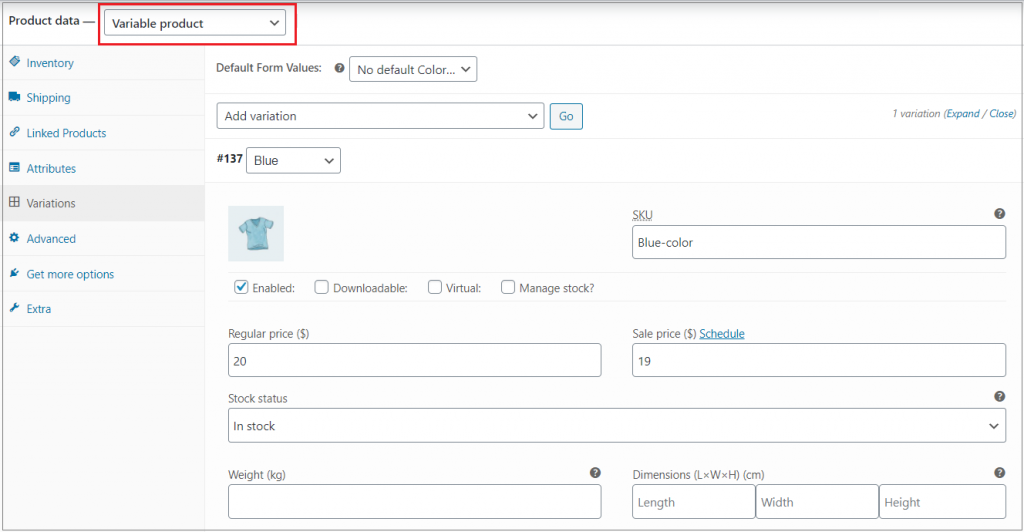
Loại sản phẩm biến thể cho phép bạn thêm các biến thể vào cùng một sản phẩm để tạo ra một sản phẩm phức tạp, biến thể. Mỗi biến thể sản phẩm có giá của riêng nó, số lượng có sẵn, SKU, v.v.

Tạo Sản Phẩm Biến Thể trong Giao Diện WooCommerce Flatsome
Khái niệm cơ bản về sản phẩm biến thể WooCommerce đã được trình bày ở trên. Vậy, đã đến lúc áp dụng kiến thức đó vào thực tế.
Theo hướng dẫn từng bước dưới đây để tạo sản phẩm biến thể cho cửa hàng WooCommerce của bạn.
Khái niệm cơ bản về sản phẩm biến thể WooCommerce đã được trình bày ở trên. Bây giờ đã đến lúc áp dụng kiến thức đó vào thực tế. Bạn cũng có thể tạo sản phẩm biến thể trong giao diện Astra nếu bạn muốn.
Nếu bạn thích hướng dẫn video hơn là văn bản, bạn có thể theo dõi hướng dẫn này để tạo sản phẩm biến thể WooCommerce trong giao diện Flatsome.
Tạo thuộc tính sản phẩm
Bạn không thể tạo sản phẩm biến thể mà không thêm thuộc tính vì thuộc tính định nghĩa các biến thể sản phẩm.
Ví dụ, kích thước áo phông có thể là nhỏ, lớn hoặc trung bình. Ở đây, ‘kích thước’ là thuộc tính, trong khi ‘nhỏ’, ‘lớn’ và ‘trung bình’ là các biến thể sản phẩm.
Có hai loại thuộc tính trong WooCommerce; thuộc tính sản phẩm toàn cầu và thuộc tính sản phẩm tùy chỉnh thuộc tính sản phẩm WooCommerce.
Thuộc tính sản phẩm toàn cầu có thể được áp dụng cho nhiều sản phẩm trong cửa hàng của bạn. Ví dụ, áo phông của cửa hàng bạn có thể có cả ‘kích thước’ và ‘màu sắc’ là các thuộc tính toàn cầu. Do đó, bạn không phải liên tục thêm các thuộc tính giống nhau.
Mặt khác, các thuộc tính sản phẩm tùy chỉnh chỉ dành riêng cho một sản phẩm. Bạn không thể áp dụng nó cho sản phẩm khác khi bạn tạo các thuộc tính sản phẩm tùy chỉnh.
Trong bước tiếp theo, chúng ta sẽ bắt đầu với việc tạo thuộc tính –
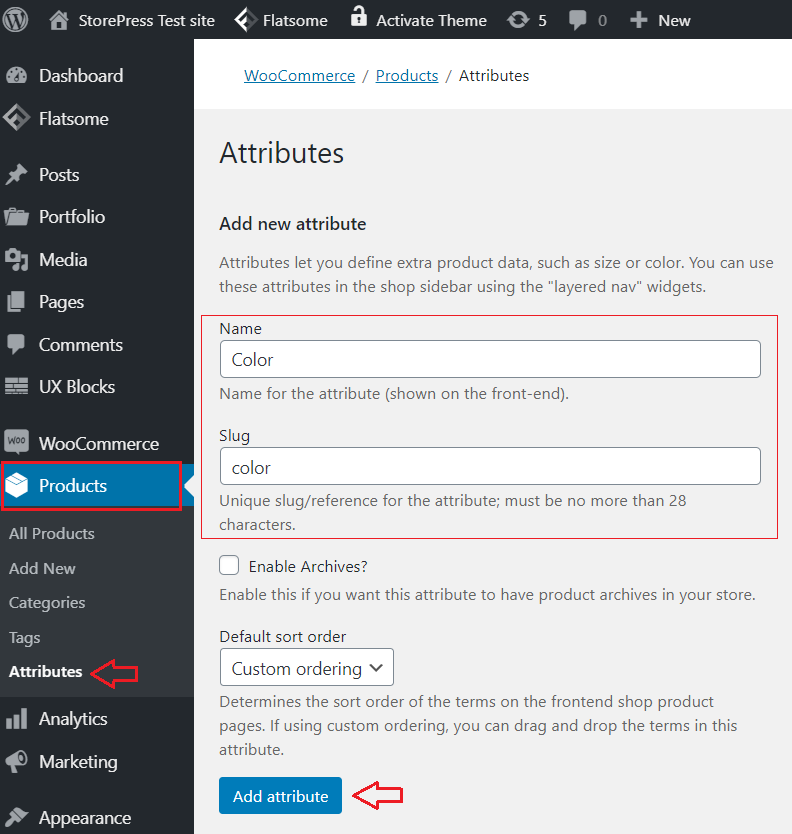
Bước 1: Tạo thuộc tính:
Bạn cần tạo thuộc tính trước khi tạo sản phẩm biến thể của bạn.
- Trong mục ‘Sản phẩm’, chọn ‘Thuộc tính’ trong thanh menu bên trái.
- Trong trường ‘Tên’, thêm tiêu đề của thuộc tính.
- Trường slug là tùy chọn.
- Để hoàn tất các thay đổi, nhấp vào nút ‘Thêm thuộc tính’.

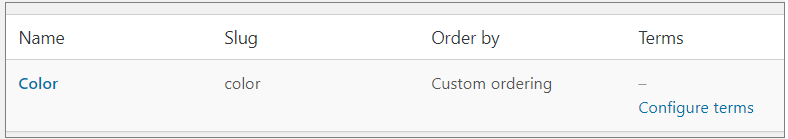
- Thuộc tính mới giờ đây được liệt kê trong bảng bên phải.


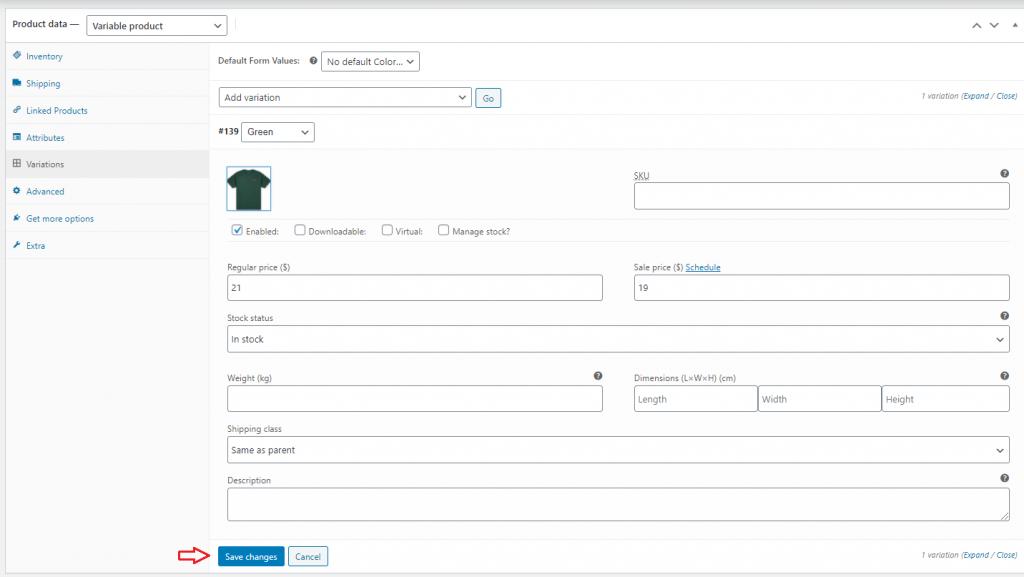
Nhấn vào nút ‘Xuất bản’ sau khi chọn danh mục phù hợp cho sản phẩm biến thể của bạn.
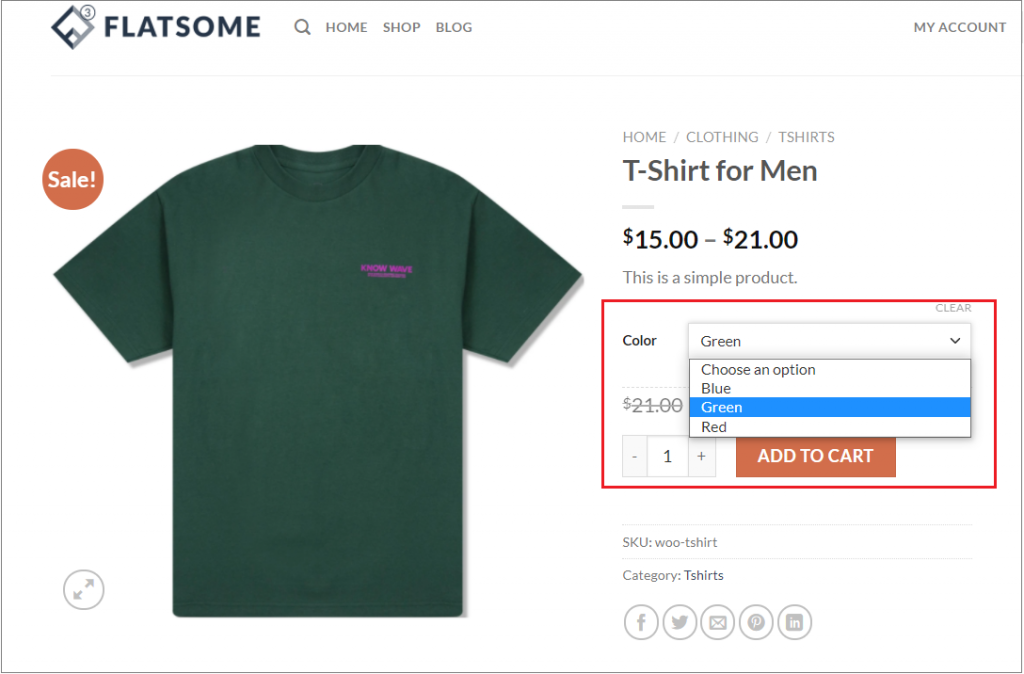
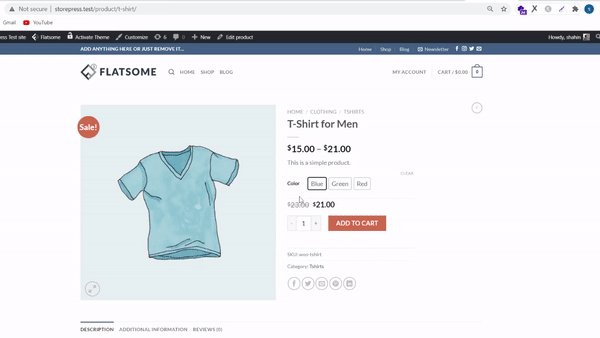
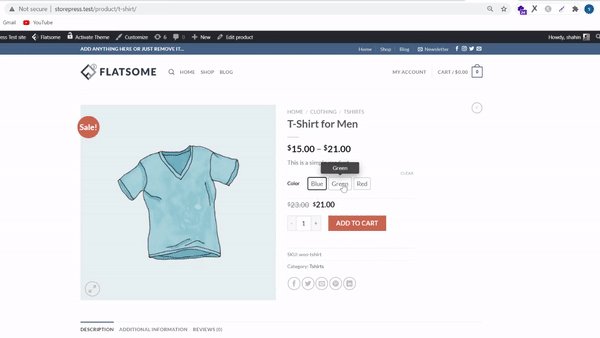
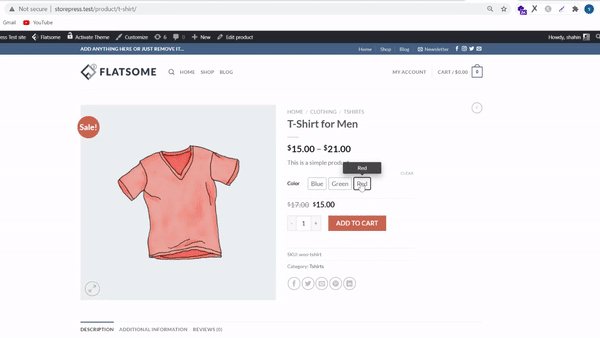
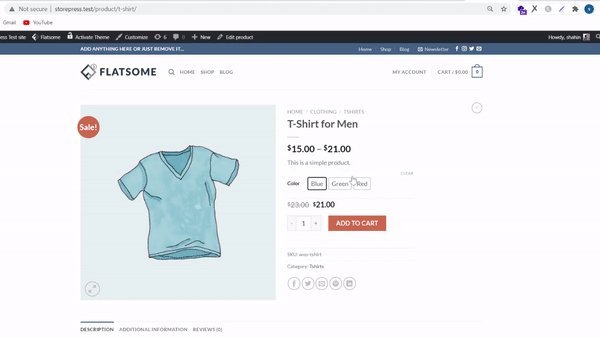
Bạn đã hoàn thành. Bây giờ hãy xem kết quả của bạn –

Mở rộng với một plugin WooCommerce mạnh mẽ
Khi bạn hiển thị các sản phẩm biến thể dưới dạng mẫu sẽ hấp dẫn hơn đối với khách truy cập cửa hàng trực tuyến của bạn.
Bạn cần một plugin để tạo trải nghiệm mới cho các biến thể sản phẩm WooCommerce.
Một ví dụ về plugin như vậy là plugin WooCommerce Variation Swatches. Plugin này cho phép bạn hiển thị các biến thể sản phẩm WooCommerce của bạn dưới dạng mẫu.

Hình ảnh của trang sản phẩm sẽ được thay đổi thành mẫu nút ngay sau khi cài đặt plugin WooCommere Variation Swatches. Nhưng bạn có thể nâng cấp lên phiên bản pro để hiển thị menu thả xuống mặc định thành các mẫu màu, hình ảnh, và nút radio trên trang cửa hàng hoặc trang lưu trữ.
Hy vọng hướng dẫn này đã giúp bạn tìm hiểu các bước cần thiết để thêm sản phẩm biến thể trong cửa hàng WooCommerce được hỗ trợ bởi Flatsome. Nếu bạn cần thêm hướng dẫn WooCommerce trên Flatsome hãy cho tôi biết trong phần bình luận. Tôi sẽ viết hướng dẫn tiếp theo cho bạn.





