Flatsome Theme Tutorials, Theme Tutorials
Cách Mở Rộng Sidebar Danh Mục Thu Gọn WooCommerce Trong Giao Diện Flatsome WordPress
Khi muốn hướng dẫn khách truy cập trang web của bạn đến các danh mục sản phẩm và danh mục con mà bạn mong muốn, bạn nên mở rộng các danh mục và danh mục con thu gọn của WooCommerce một cách tự động.
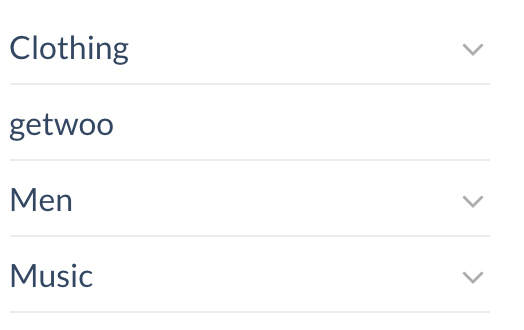
Thông thường, khi bạn phát triển trang web của mình sử dụng chủ đề Flatsome WooCommerce, bạn có thể nhận thấy rằng không phải tất cả các danh mục con của sản phẩm trên thanh bên WooCommerce đều được thu gọn. Giống như ảnh chụp màn hình sau.

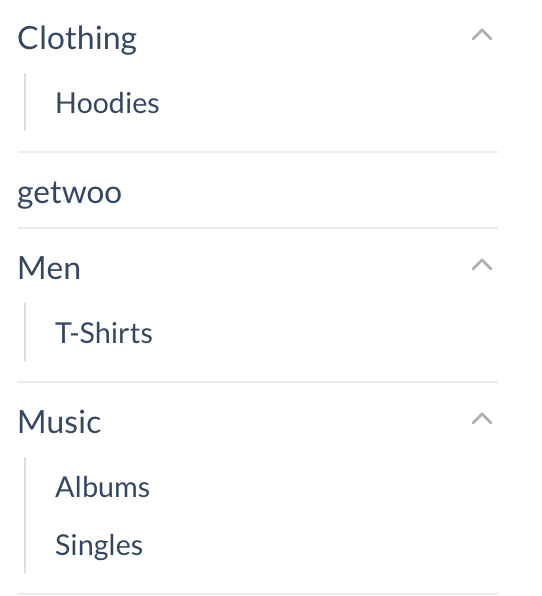
Khách truy cập trang web phải tự mở rộng danh sách. Do đó, nhiều khách truy cập không mở rộng danh sách và rời khỏi trang web. Để giữ cho tất cả các danh sách danh mục sản phẩm của WooCommerce được thu gọn hoặc mở rộng trong Flatsome. hãy làm theo hướng dẫn này. Sau khi thực hiện hướng dẫn của chúng tôi, khu vực tiện ích danh mục sản phẩm của bạn sẽ giống như ảnh chụp màn hình sau.

Cách mở rộng danh mục thu gọn WooCommerce Sidebar trong Flatsome
Để thuận tiện cho bạn, chúng tôi đã chia toàn bộ quá trình thành các bước đơn giản. Để tiến hành, hãy đảm bảo rằng bạn đã kích hoạt chủ đề con Flatsome. Nếu không, mã tùy chỉnh của bạn trong chủ đề chính Flatsome có thể biến mất khi cập nhật phiên bản. Đầu tiên, bạn cần biết cách tạo chủ đề con WordPress, sau đó bạn có thể dễ dàng nhận được tất cả các cài đặt.
Bước 01: Điều hướng đến Cài đặt Toàn cầu
Chủ đề Flatsome WooCommerce đi kèm với một tùy chọn gọi là Cài đặt Toàn cầu. Cài đặt này cho phép bạn chèn các đoạn mã vào Đầu trang, Chân trang, Đầu của Thẻ Body và Cuối của Thẻ Body,
Để vào Cài đặt Toàn cầu, điều hướng đến Flatsome >> Cài đặt nâng cao >> Cài đặt Toàn cầu.
Bước 02: Sao chép mã JS từ Gist
Sao chép mã JS từ Gist.
Bước 03: Dán mã JS vào ô Kịch bản Đầu trang
Bây giờ hãy dán mã đã sao chép vào ô Kịch bản Đầu trang
Sau khi thêm mã JS vào ô Kịch bản Đầu trang, nhấn nút lưu Tất cả Thay đổi
Kết luận
Trong hướng dẫn này, bạn đã biết cách mở rộng danh sách tiện ích danh mục sản phẩm trên thanh bên WooCommerce. Những chiến thuật này sẽ giúp bạn thu hút sự chú ý của khách truy cập và lôi cuốn họ kiểm tra các danh mục có sẵn bằng cách nhấp bất cứ đâu.
Nếu bạn cần hướng dẫn về một chủ đề cụ thể liên quan đến WooCommerce, hãy cho chúng tôi biết trong phần bình luận bên dưới. Chúng tôi đang chờ đợi để giúp bạn! Nếu điều này thành công, đừng quên kiểm tra các hướng dẫn Flatsome khác của chúng tôi nơi chúng tôi đã giữ tất cả những viên ngọc của mình!







