Flatsome Theme Tutorials, Theme Tutorials
Cách Tạo Nền Video trong Flatsome: Hướng Dẫn Chi Tiết
Nhiều thương hiệu hàng đầu đang sử dụng nền video để làm cho các trang đích của họ trở nên hấp dẫn hơn. Một nền động có thể thu hút sự chú ý của khách truy cập ngay lập tức nếu được sử dụng một cách cẩn thận. Bạn có thể tạo nền video trong flatsome dễ dàng bằng cách theo dõi một số bước.
Nền video là một trong những xu hướng thiết kế web phổ biến nhất. Người dùng dễ bị phân tâm bởi bất cứ thứ gì đang di chuyển. Gần như không thể bỏ qua khi nó di chuyển.
Các nhà tiếp thị yêu thích nền video vì chúng có thể khiến các trang web trông hiện đại và tạo ra cảm giác nghệ thuật mà hình ảnh nền tĩnh không thể sánh bằng.
Trong hướng dẫn này, chúng tôi sẽ chỉ cho bạn cách tạo nền video trong Flatsome.
Khi nào bạn nên sử dụng nền video trên trang web của mình?
Nền video hiệu quả nhất khi bạn sử dụng nó để thiết lập một tông màu, tạo ra một không khí, và gợi lên một phản ứng cảm xúc.
- Doanh nghiệp, Tổ chức, Dịch vụ
Nền video phù hợp với hầu hết các trang web chuyên nghiệp. Bạn có thể sử dụng nó để hiển thị các đoạn clip về cuộc sống của nhân viên hoặc thậm chí là quá trình giúp khách hàng. Điều đó sẽ giúp khách hàng tiềm năng hiểu bạn hơn trước khi nói chuyện với bạn.
Hơn nữa, nó sẽ tạo ra một hình ảnh trực quan về những gì họ mong đợi trải nghiệm từ doanh nghiệp của bạn.
- Sản phẩm Vật lý hoặc Kỹ thuật số
Nền video rất hiệu quả nếu bạn đang bán sản phẩm kỹ thuật số hoặc vật lý. Bạn có thể tạo một video cho thấy mọi người đang sử dụng sản phẩm của bạn. Như vậy, họ có thể trực quan hóa việc sử dụng nó.
Điểm then chốt ở đây là truyền cảm hứng cho lối sống của khách hàng nếu họ mua và sử dụng sản phẩm của bạn. Bạn đã thuyết phục họ muốn những gì bạn đang hiển thị.
Danh sách còn dài và bạn có thể tận dụng nền video dù trang web của bạn là về điều gì.
Lưu ý: chọn đúng video nổi bật những gì doanh nghiệp hoặc sản phẩm của bạn có thể cung cấp. Đừng chọn bất kỳ video nào chỉ vì nó trông đẹp. Nó phải phù hợp với mục đích chung của doanh nghiệp bạn.
Cách Tạo Nền Video Trong Flatsome
Giao diện flatsome có chức năng nền video tích hợp sẵn. Bạn cũng có thể sử dụng plugin nền video. Nhưng, nếu bạn quyết định sử dụng plugin, hãy đảm bảo rằng nó tương thích với giao diện và không gây ra bất kỳ xung đột nào.
Vì giao diện Flatsome đã có chức năng được tích hợp sẵn, chúng tôi khuyên bạn nên sử dụng tùy chọn đó.
Bây giờ hãy bắt đầu…
Navigate to your WordPress dashboard. You can either click on Media under New at the top or Add New under Media from the left panel. You’ll get the option to upload videos.
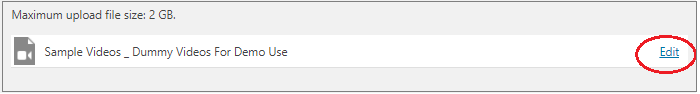
Once uploaded a video, there will be an option to edit it. Click on the Edit link.

Once uploaded a video, there will be an option to edit. Click on the Edit link.

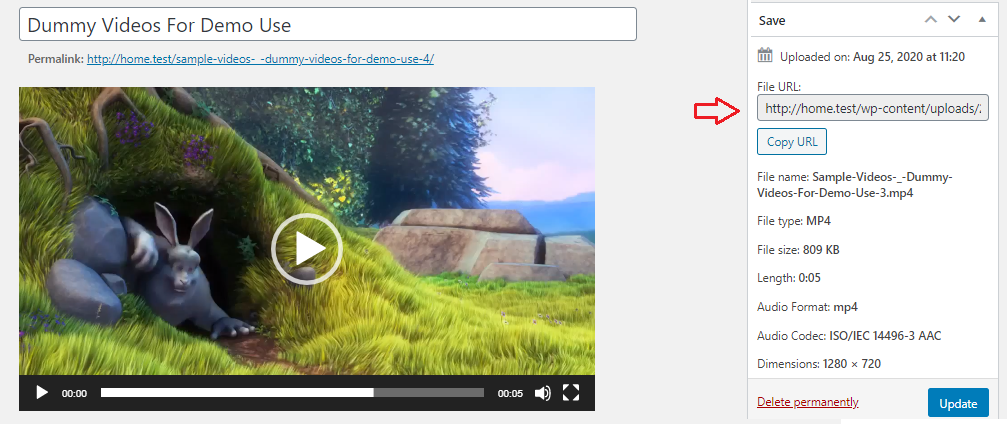
From the right panel, copy the link to the video that you have uploaded.

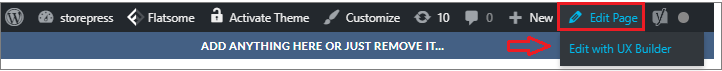
Head to your store and click Edit with UX Builder from the Edit menu at the top.

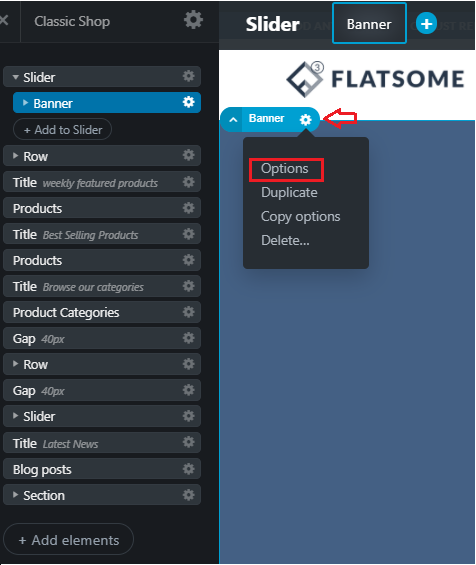
Click on the area where you want to add a video background. For demonstration purposes, here I am attaching the video background in the theme banner.
Once you click on the settings icon, then click Options from the drop-down list.

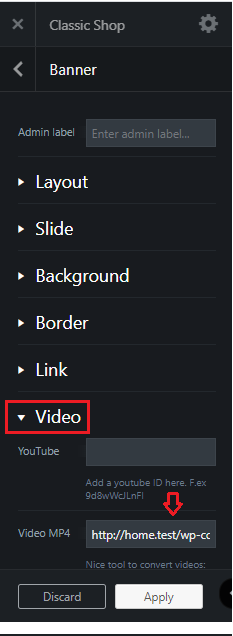
Navigate to the Video section and paste the video link that you have uploaded before as my video type is .mp4.
Click on the Apply button once done and Update your settings.

Sử dụng nền video có thể là một tài sản thiết kế tuyệt vời nếu bạn có thể sử dụng nó một cách thích hợp. Những người khác nhau phản ứng khác nhau với các video khác nhau. Vì vậy, sẽ tốt hơn nếu bạn thử nghiệm một vài video để xem cái nào phù hợp nhất với trang web và khách truy cập của bạn.
Nếu bạn cần bất kỳ hướng dẫn về giao diện Flatsome hoặc bài viết liên quan đến WooCommerce, hãy cho tôi biết trong phần bình luận. Tôi sẽ viết hướng dẫn tiếp theo cho bạn.





