Flatsome Theme Tutorials, Theme Tutorials
Cách Tạo Trang Lỗi 404 Tùy Chỉnh Trong Chủ Đề Flatsome
Một trang lỗi 404 tùy chỉnh có thể khiến người dùng cảm thấy thất vọng và bối rối. Lỗi 404 không tốt cho trải nghiệm người dùng.
Khi bạn nhấp vào một liên kết và nhận được lỗi 404, điều đó có nghĩa là yêu cầu trang của bạn đến máy chủ đã thành công, nhưng máy chủ không tìm thấy trang cụ thể mà bạn đang cố gắng truy cập.
May mắn thay, bạn có thể cho người dùng biết họ vẫn đang ở trên trang web của bạn và hướng họ trở lại nội dung của bạn bằng cách tạo một trang lỗi 404 tùy chỉnh.
Bài viết này sẽ giải thích một số lý do để có một trang lỗi 404 tùy chỉnh và chỉ bạn cách tạo một trong chủ đề Flatsome.
Hầu hết các trang lỗi 404 trên WordPress trông như thế nào
Trang 404 thường là trang bị bỏ quên nhất trên hầu hết các trang web. Thường thì, nhiều trang lỗi 404 của chủ đề WordPress miễn phí WooCommerce trông như thế này:

Trên trang web sử dụng chủ đề Flatsome, trang 404 xuất hiện như:

Điều này xảy ra khi bạn di chuyển, đổi tên hoặc xóa một trang. Thông báo này cũng xuất hiện khi URL bị gõ sai, đánh vần sai hoặc không đầy đủ.
Tuy nhiên, bạn có thể thay đổi cách trang web WooCommerce của bạn phản hồi lỗi này bằng cách chuyển hướng người truy cập đến một trang lỗi tùy chỉnh.
Bạn cần cải thiện trải nghiệm này bằng cách truyền đạt đúng lỗi và đưa ra hành động phù hợp cho họ. Điều này có thể được thực hiện bằng cách hiển thị cho người truy cập các phần khác của trang web mà họ có thể truy cập, hoặc bạn cần cung cấp cho họ một cách để liên hệ với bạn, v.v.
Tại sao bạn cần tùy chỉnh trang 404 của mình?
Điều này xác nhận với người dùng rằng họ đang ở trên trang web đúng. Nhưng, một trang duy nhất mà họ có thể đã tìm kiếm không tồn tại. Điều này tốt hơn nhiều so với việc đặt câu hỏi liệu chính trang web có tồn tại hay không.
Ngay cả những trang web tốt nhất cũng gặp lỗi 404, và đây là lý do tại sao bạn nên tùy chỉnh trang sản phẩm WooCommerce về mặt trang lỗi 404 để ít nhất có sẵn điều hướng trang web của bạn.
Khi người dùng nhận được lỗi trang 404 dựa trên trình duyệt, họ có thể nghĩ rằng trang web của bạn đã ngừng hoạt động và kết quả là, họ sẽ không quay lại.
Hơn nữa, một trang lỗi 404 tùy chỉnh cũng như một trang đích bán hàng nhẹ. Nó phục vụ để tăng cường thương hiệu cũng như vậy. Ngược lại, một trang lỗi 404 chung không mang lại bất kỳ lợi ích bổ sung nào cho người dùng.
Tạo một trang lỗi 404 tùy chỉnh trong chủ đề Flatsome
Từ phiên bản 3.6.0, bạn có thể tạo một khối tùy chỉnh và gán nó cho trang 404 để thay thế nội dung và chỉnh sửa nó với trình xây dựng.
Chúng tôi cũng đã tạo một hướng dẫn video từng bước về chủ đề này.
Nếu bạn thích văn bản hơn là video, hãy làm theo các bước dưới đây –
Bước 01: Tạo một khối mới:
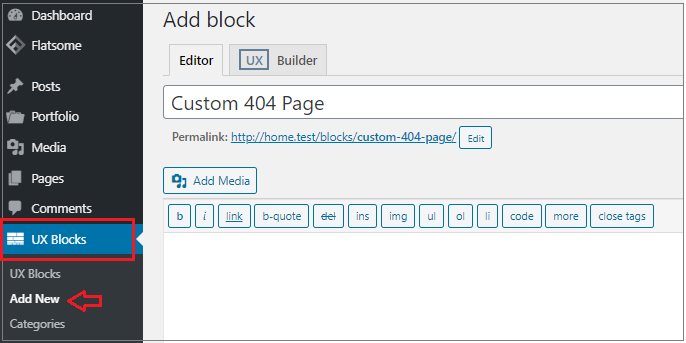
Để bắt đầu, bạn sẽ cần tạo một khối mới. Trong bảng điều khiển WordPress của bạn –
Navigate to Add New from UX Blocks and create a new block. Use a title and add some content to your liking.

Bước 02: Tùy chỉnh khối của bạn:
Một trang 404 được thiết kế tốt có thể ngăn người dùng rời khỏi trang web của bạn khi họ gặp phải một.
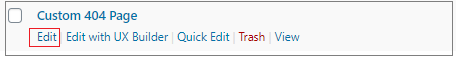
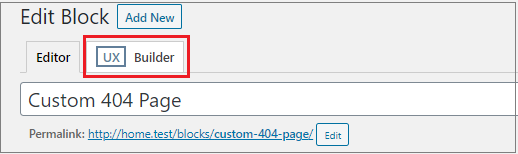
Để thiết kế trang, nhấp vào tùy chọn Chỉnh sửa.

Sau đó nhấp vào UX builder để tùy chỉnh trang.

Sau khi bạn nhấp vào UX Builder, bạn sẽ được chuyển hướng đến trang cài đặt. Nhấp vào tùy chọn Thêm các phần tử.
Bước 03: Thêm các phần tử vào trang 404:

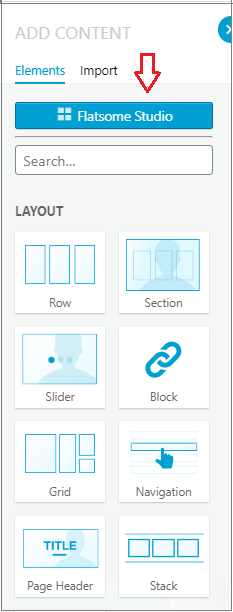
Bạn có thể thiết lập trang tùy chỉnh của mình ở đây. Để sử dụng tùy chọn bố cục được tạo sẵn, nhấp vào nút Flatsome Studio.

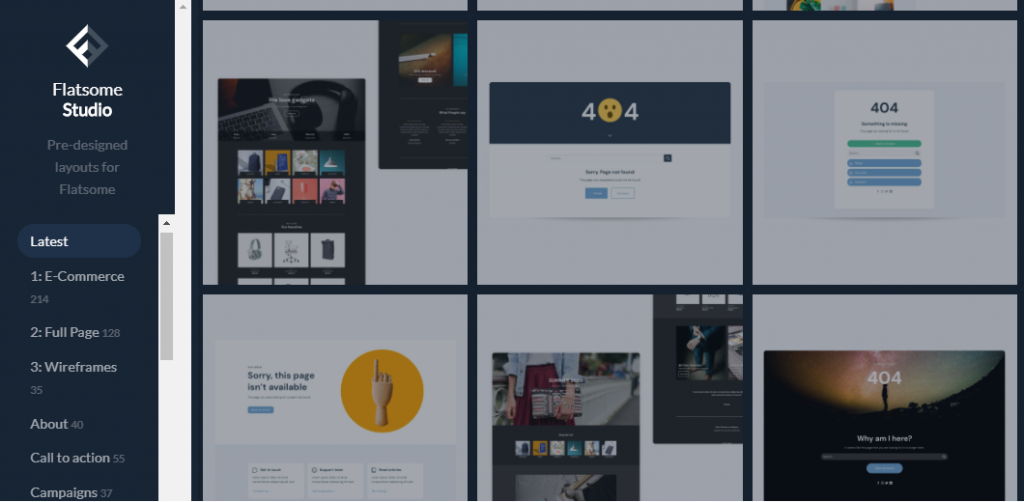
Bước 04: Thiết kế trang của bạn
Bạn có thể chọn bất kỳ trang nào từ đây và sau đó thay đổi tất cả các liên kết và biểu tượng chủ đề Flatsome thành của riêng bạn.

Một khi hoàn thành, nhấp vào nút Cập nhật để lưu cài đặt của bạn.
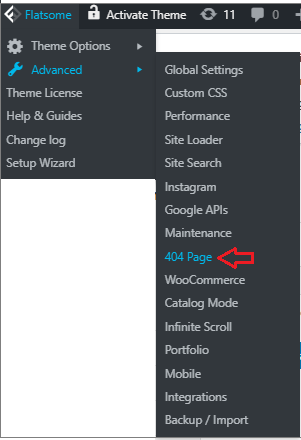
Sau đó, điều hướng đến trang 404 từ Nâng cao dưới tab Flatsome ở trên cùng.

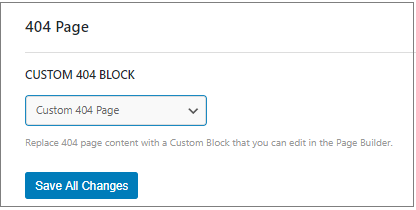
Bây giờ, gán khối mới tạo từ trang này và Lưu Tất Cả Thay Đổi.

Đó là tất cả! Bây giờ bạn có thể hy vọng tạo một trang 404 tùy chỉnh với giao diện và thông điệp thân thiện với người dùng.
Bây giờ, bất cứ khi nào ai đó gõ sai URL hoặc nhấp vào một liên kết hỏng thay vì bị




