Flatsome Theme Tutorials, Theme Tutorials
Cách Thêm Metadata Open Graph của Facebook vào Website Sử Dụng Flatsome
Chia sẻ nội dung trên mạng xã hội là một phương pháp phổ biến để thu hút sự chú ý đến một trang web. Bạn có thể tự hỏi làm thế nào để làm cho nội dung của mình dễ chia sẻ, dễ nhấp và nổi bật trên mạng xã hội với metadata open graph. Bạn có thể nhờ đến bất kỳ plugin mạng xã hội cho WordPress để tăng khả năng hiển thị nội dung của mình.
Điều này không còn là bí mật khi Facebook đã trở thành một kênh thu hút lưu lượng truy cập chính cho mọi loại trang web. Ngày nay, ngay cả các công ty lớn cũng hướng người tiêu dùng đến trang Facebook của họ thay vì trang web kinh doanh trực tiếp.
Có các widget thích và đề xuất trên hầu như mọi trang web. Nhưng một vấn đề mà chúng tôi nhận thấy với việc chia sẻ URL là bạn không kiểm soát được hình ảnh của nội dung khi được chia sẻ trên Facebook theo metadata open graph.
Điều này xảy ra khi Facebook không nhận được thông tin chính xác. Trong một số trường hợp, FB không thu thập được hình ảnh thu nhỏ chính xác trong các bản cập nhật tự động khi một bài viết được xuất bản.
Trong hướng dẫn này, chúng tôi sẽ chỉ cho bạn cách thêm metadata Open Graph của Facebook cho trang web được hỗ trợ bởi Flatsome.
Metadata Open Graph của Facebook là gì?
Open Graph protocol kết nối nội dung trang web với Facebook bằng cách tạo các đối tượng đồ thị. Nó kéo metadata từ bài đăng để hiển thị trên hệ thống của mình.
Thông qua giao thức Open Graph, bạn có thể cho Facebook biết nội dung chia sẻ của bạn nên được hiển thị như thế nào trên Facebook. Giao thức này cho FB biết tiêu đề, hình ảnh, URL và mô tả của trang hoặc bài đăng blog của bạn nên được sử dụng khi chia sẻ.
Các thẻ Open Graph cơ bản của WordPress
Có rất nhiều thuộc tính Open Graph. Nhưng chỉ có bốn giao thức là cần thiết để Facebook hiểu cơ bản về trang của bạn.
1. Og: title – Thẻ này được sử dụng để chia sẻ tiêu đề của bài viết của bạn trên mạng xã hội (ví dụ: ‘WooCommerce Variation Swatches’).
2. Og: image – Thẻ tiêu đề open graph có thể xem trước hình ảnh của bài đăng blog của bạn. Nó đại diện cho nội dung và nếu bạn không biết cách bắt đầu một trang web blog, Bạn có thể chuyển sang bài viết tiếp theo.
3. Og: type – Loại đối tượng bạn đang chia sẻ (ví dụ: bài viết, video, v.v.)
4. Og: URL – URL của nội dung (ví dụ: https://storepress.com/woocommerce-variation-swatches/ )
Lợi ích của Facebook Open Graph
Vậy tại sao bạn lại phải mất công thiết lập và cấu hình metadata hoặc các thẻ Open Graph?
Lợi ích chính là:
- Hỗ trợ cho khả năng nhìn thấy thương hiệu của bạn thông qua tìm kiếm và bạn có thể xem phân tích với sự giúp đỡ của search console insight.
- Chúng thông báo cho mọi người biết nội dung đó là về cái gì ngay từ cái nhìn đầu tiên.
- Cho phép bạn kiểm soát cách nội dung của mình được nhìn thấy trên mạng xã hội.
- Giúp làm cho nội dung trở nên hấp dẫn hơn trong nguồn cấp dữ liệu mạng xã hội.
Cách thêm metadata Open Graph của Facebook trong Flatsome
Để thêm dữ liệu Open Graph vào trang WooCommerce của bạn, bạn có thể theo dõi cả hai phương pháp thủ công hoặc sử dụng plugin thiết yếu cho WordPress.
Phương pháp 01: Thêm thủ công vào theme Flatsome của bạn
Phương pháp này đòi hỏi bạn phải chỉnh sửa các tệp theme của mình. Vì vậy, hãy chắc chắn rằng bạn đã sao lưu các tệp theme của mình trước khi thực hiện bất kỳ thay đổi nào. Sẽ tốt hơn nếu bạn sử dụng một theme con để tuỳ biến theme, nếu bạn không biết cách tạo một theme con trên WordPress, bạn có thể tiếp tục với các bài viết khác của chúng tôi.
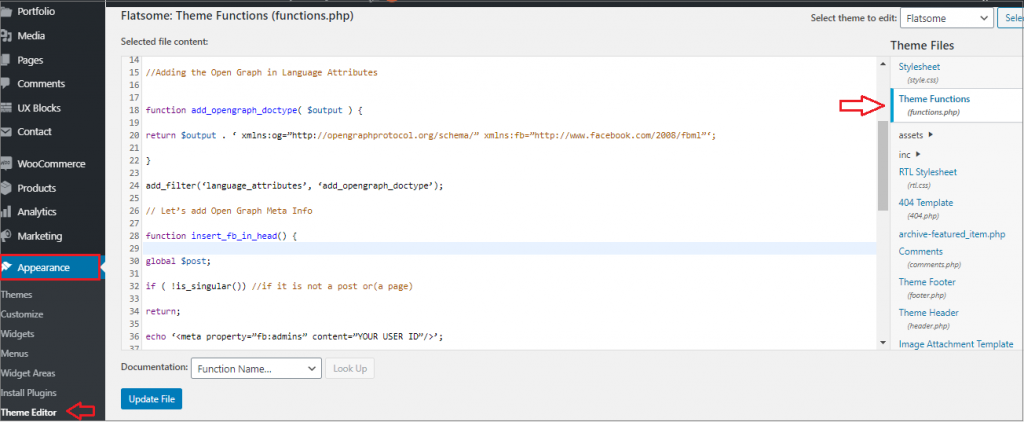
Sau đó, sao chép và dán đoạn mã này vào tệp functions.php của bạn hoặc một plugin dành riêng cho trang.
//Adding the Open Graph in Language Attributes
function add_opengraph_doctype( $output ) {
return $output . ‘ xmlns:og=”http://opengraphprotocol.org/schema/” xmlns:fb=”http://www.facebook.com/2008/fbml”‘;
}
add_filter(‘language_attributes’, ‘add_opengraph_doctype’);
// Let’s add Open Graph Meta Info
function insert_fb_in_head() {
global $post;
if ( !is_singular()) //if it is not a post or(a page)
return;
echo ‘<meta property=”fb:admins” content=”YOUR USER ID”/>’;
echo ‘<meta property=”og:title” content=”‘ . get_the_title() . ‘”/>’;
echo ‘<meta property=”og:type” content=”article”/>’;
echo ‘<meta property=”og:url” content=”‘ . get_permalink() . ‘”/>’;
echo ‘<meta property=”og:site_name” content=”Tên trang web của bạn ở đây”/>’;
if(!has_post_thumbnail( $post->ID )) { //bài viết không có hình ảnh nổi bật chỉ sử dụng hình ảnh mặc định
$default_image=”http://example.com/image.jpg”; //Chỉ cần thay thế bằng hình ảnh mặc định trên máy chủ hoặc (hình ảnh trong thư viện phương tiện)
echo ‘<meta property=”og:image” content=”‘ . $default_image . ‘”/>’;
}
else{
$thumbnail_src = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), ‘medium’ );
echo ‘<meta property=”og:image” content=”‘ . esc_attr( $thumbnail_src[0] ) . ‘”/>’;
}
echo “
“;
}
add_action( ‘wp_head’, ‘insert_fb_in_head’, 5 );

Lưu ý: thay đổi tên trang web ở chỗ nói “Tên trang web của bạn ở đây”. Thay thế URL hình ảnh mặc định bằng hình ảnh của bạn. Chúng tôi khuyên bạn nên thêm một hình ảnh có logo của bạn ở đó, vì vậy nếu bài đăng của bạn không có hình thu nhỏ, thì nó sẽ lấy logo của trang web của bạn. Sau đó thêm ID ứng dụng Facebook của riêng bạn. Bạn có thể loại bỏ dòng ID ứng dụng FB khỏi mã nếu bạn không có ứng dụng FB.
Đó là tất cả những gì bạn cần làm. Ngay khi bạn lưu tệp functions.php hoặc plugin dành riêng cho trang, nó sẽ bắt đầu hiển thị metadata open graph của FB trong phần đầu của WordPress.
Phương pháp 2: Sử dụng plugin Yoast SEO
Yoast SEO là một trong những tùy chọn chia sẻ xã hội WordPress dễ sử dụng nhất cho Open Graph. Nó là một công cụ hữu ích tuyệt vời để tạo nội dung tối ưu hóa, sơ đồ trang web và nhiều hơn nữa.
Điều đầu tiên bạn cần làm là cài đặt và kích hoạt plugin Yoast SEO.
Để làm điều đó, bạn cần cài đặt và kích hoạt plugin Insert Headers and Footers. Để tìm hiểu cách cài đặt một plugin, chúng tôi đã tạo một hướng dẫn giải thích từng bước một. Mặc dù plugin SEO WooCommerce tốt nhất thực hiện công việc tương tự để xếp hạng, nhưng Yoast có các tính năng khác nhau.
Sau khi kích hoạt plugin, tính năng SEO sẽ được thêm vào màn hình bên trái.
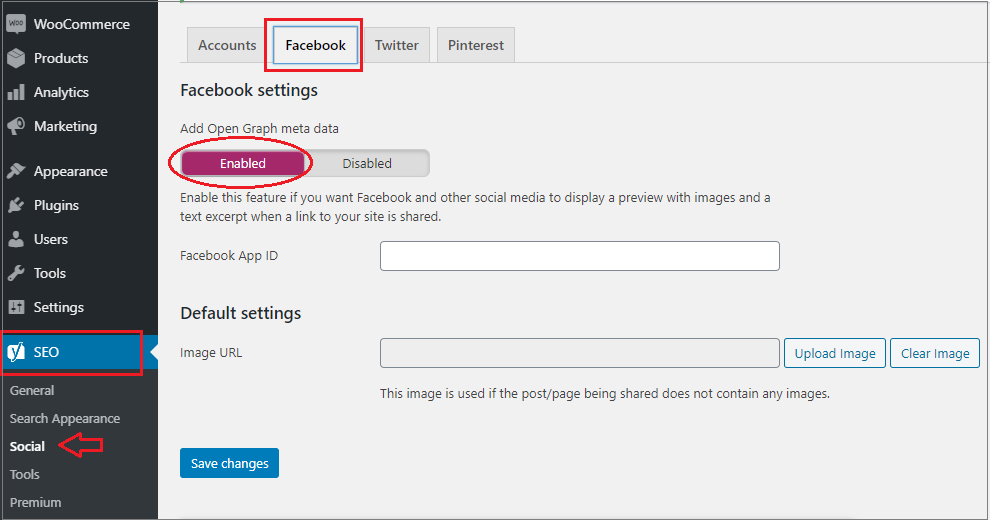
Chuyển đến tab Facebook trong mục Social dưới menu SEO.
Sau đó kích hoạt hộp kiểm bên cạnh Add Open Graph metadata.
Bạn có thể lưu cài đặt của mình hoặc tiếp tục cấu hình các tùy chọn xã hội của Facebook trên màn hình này. Nhấn vào nút Lưu thay đổi khi hoàn tất.

Nếu bạn sử dụng trang Facebook và thông tin chi tiết, bạn có thể cung cấp một ID ứng dụng Facebook. Hơn nữa, bạn có thể thay đổi tiêu đề, mô tả và hình ảnh meta Open Graph cho trang chủ. Cuối cùng, bạn có thể thay đổi hình ảnh mặc định được sử dụng khi không có hình ảnh nào được thiết lập cho một trang hoặc bài viết. Bạn cũng có thể nhân bản các trang trong WordPress để bạn có thể sử dụng chức năng này một cách hiệu quả.
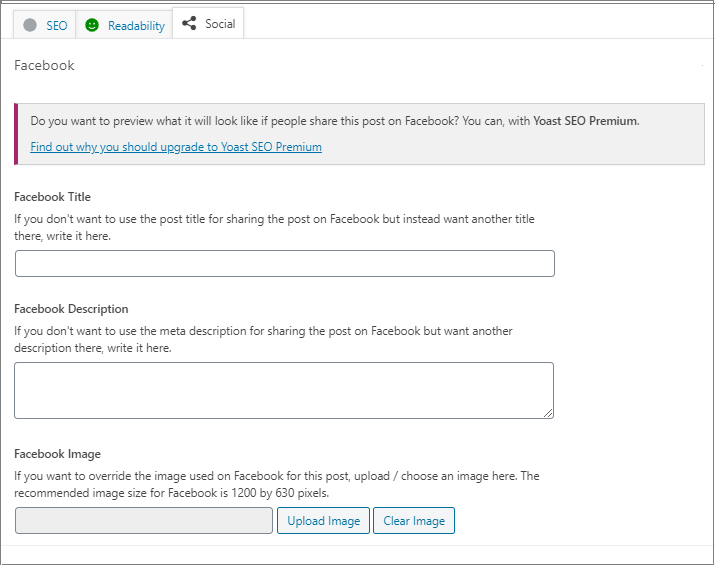
Plugin Yoast SEO cũng cho phép bạn thiết lập metadata Open Graph cho từng trang hoặc bài viết. Bạn cần chỉnh sửa một bài viết hoặc trang và cuộn xuống phần SEO bên dưới trình soạn thảo.

Từ màn hình này, bạn có thể thiết lập hình thu nhỏ cho Facebook cho một trang hoặc bài viết cụ thể.
Lưu ý: Plugin sẽ sử dụng tiêu đề và mô tả SEO của bạn nếu bạn không thiết lập tiêu đề hoặc mô tả bài viết.
Dữ liệu Open Graph quan trọng cho sự hiện diện trên mạng xã hội của bạn. Nhưng bạn không cần phải dành nhiều thời gian cho chúng. Chỉ cần cố gắng tập trung vào việc lấy được các yếu tố cơ bản, bao gồm các thẻ, bản xem trước trên mạng xã hội, v.v.
Nếu bạn cần thêm hướng dẫn về chủ đề Flatsome hoặc WooCommerce, hãy cho tôi biết trong phần bình luận. Tôi sẽ viết hướng dẫn tiếp theo cho bạn.





