Flatsome Theme Tutorials, WooCommerce Plugins
Hướng Dẫn Thêm Khóa Google reCaptcha Vào Form Liên Hệ 7 Trong Giao Diện Flatsome của WooCommerce
Bạn có biết tại sao chúng tôi viết hướng dẫn về “Cách thêm khóa Google reCaptcha vào Contact Form 7 trong chủ đề Flatsome WooCommerce” không?
Trong vài ngày qua, chúng tôi nhận được hàng tấn email rác trong hộp thư đến. Thường xuyên, chúng tôi mất khoảng vài phút để xóa chúng. Thành thật mà nói, lần đầu tiên, chúng tôi không biết rằng có một hệ thống tự động điền vào mẫu liên hệ của trang web và gửi email. Do đó, bạn nhận được nhiều email không mong muốn mỗi ngày.
Vì chúng tôi đang sử dụng Contact Form 7 cho WPCred, chúng tôi bắt đầu tìm cách bảo vệ mẫu liên hệ của mình khỏi những email như vậy. May mắn thay, chúng tôi đã tìm thấy dịch vụ reCaptcha miễn phí do Google cung cấp. Để tôi chỉ cho bạn cách thêm khóa Google reCaptcha vào Contact Form 7 trong chủ đề Flatsome WooCommerce.
Cách Thêm Khóa Google reCaptcha vào Contact Form 7 Trong Chủ Đề Flatsome
Trước khi tiếp tục, để tôi giải thích ngắn gọn về máy chủ reCaptcha. reCaptcha là một dịch vụ miễn phí của Google. Nó bảo vệ các trang web khỏi spam và các hành vi lạm dụng khác.
Nó có một động cơ phân tích rủi ro tiên tiến giúp phát hiện phần mềm lạm dụng. Và cố gắng ngăn chặn chúng bằng cách sử dụng captcha.
Hãy bật reCaptcha cho các mẫu của bạn được hỗ trợ bởi Contact Form 7. Để mục đích minh họa, chúng tôi sẽ kích hoạt reCaptcha trên trang Liên Hệ Tôi. Hiện tại, mẫu liên hệ của tôi trông như ảnh chụp màn hình sau.

Bước 01: Kích Hoạt Captcha Cho Contact Form 7
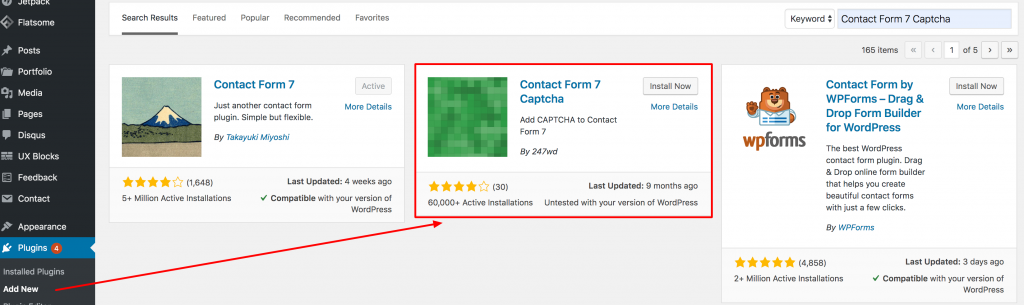
Bên cạnh Contact Form 7, bạn phải có plugin Contact Form 7 Captcha được kích hoạt. Để kích hoạt plugin, hãy vào Plugins >> Add New và tìm kiếm “Contact Form 7 Captcha“. Cài đặt và kích hoạt plugin được chỉ ra trong ảnh chụp màn hình sau.

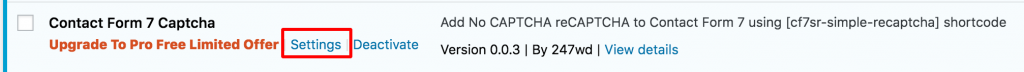
Sau khi cài đặt và kích hoạt Contact Form 7 Captcha, điều hướng đến trang cài đặt plugin.

Bước 02: Cấu Hình Captcha Cho Contact Form 7
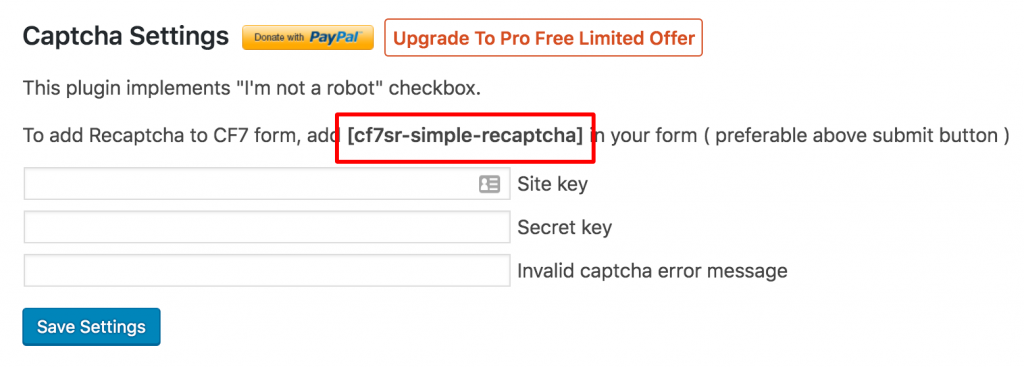
Nếu bạn đang trong trang cài đặt plugin, bạn phải tìm hướng dẫn để thêm shortcode này: [ cf7sr-simple-Recaptcha ] vào mẫu liên hệ mong muốn của bạn để triển khai hộp kiểm “Tôi không phải là robot“.

Bước 03: Thêm Shortcode Captcha vào Mã Mẫu
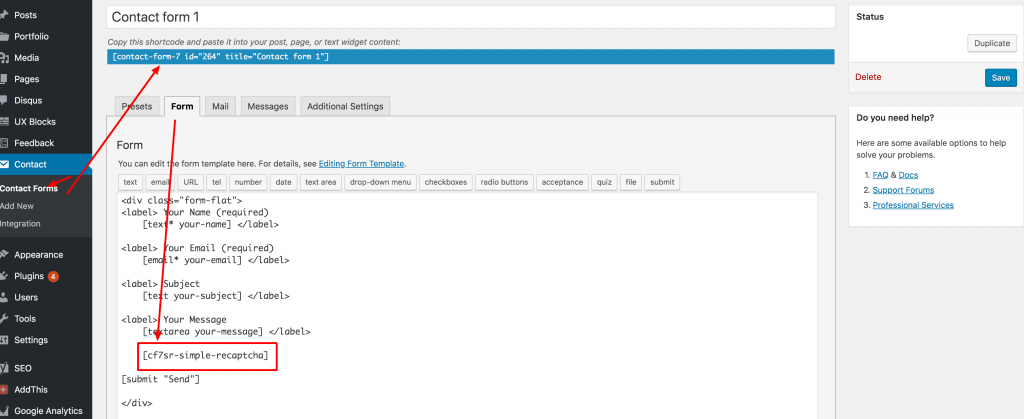
Điều hướng đến Liên Hệ >> Mẫu Liên Hệ và tiến vào mã mẫu mong muốn của bạn. Từ tab Mẫu, thêm shortcode: [ cf7sr-simple-Recaptcha ] trước nút gửi.

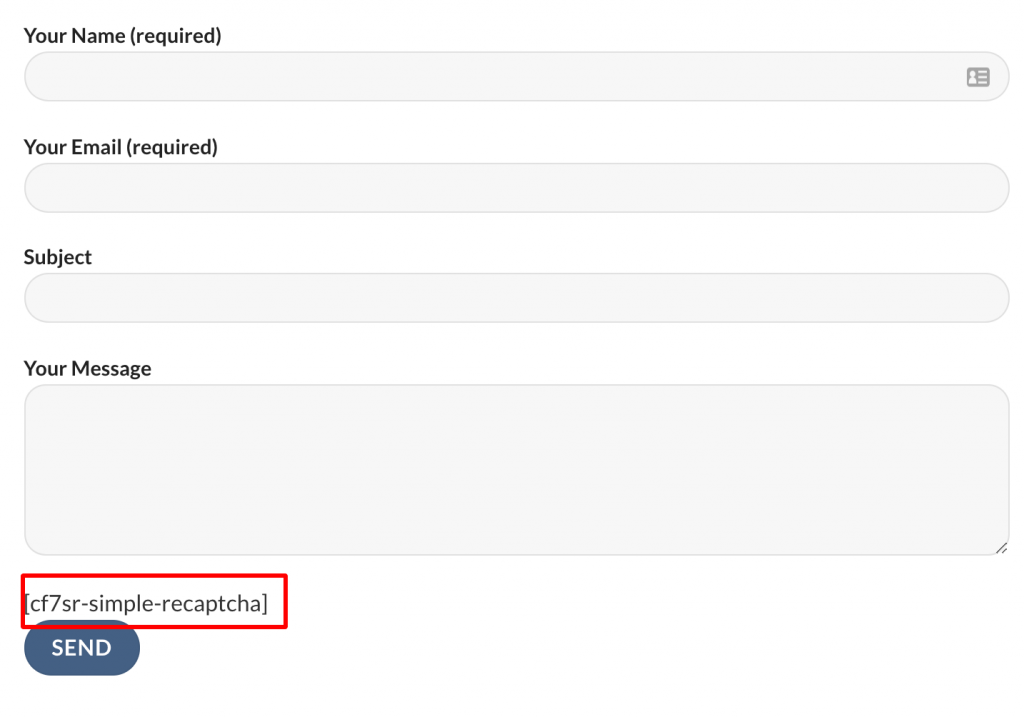
Sau khi thêm mã, giao diện frontend sẽ trông như ảnh chụp màn hình sau. Đừng hoảng sợ nếu bạn không thấy hộp kiểm “Tôi không phải là robot“.

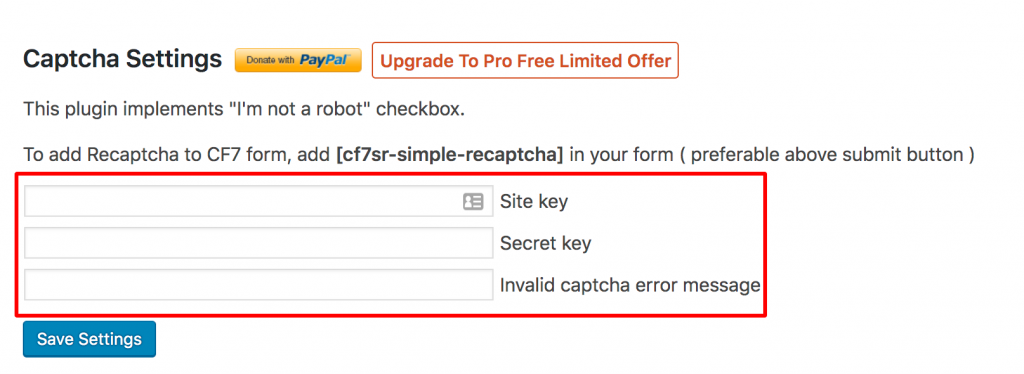
Bạn có thể lo lắng khi thấy shortcode trống không. Điều này xảy ra vì chúng tôi chưa liên kết Contact Form 7 Captcha với API Google reCaptcha. API reCaptcha đi kèm với Khóa trang và Khóa bí mật được thêm vào các trường sau. Bạn có thể truy cập cài đặt từ Cài Đặt >> CF7 Simple Recaptcha.

Bước 04: Tạo Khóa Trang và Khóa Bí Mật
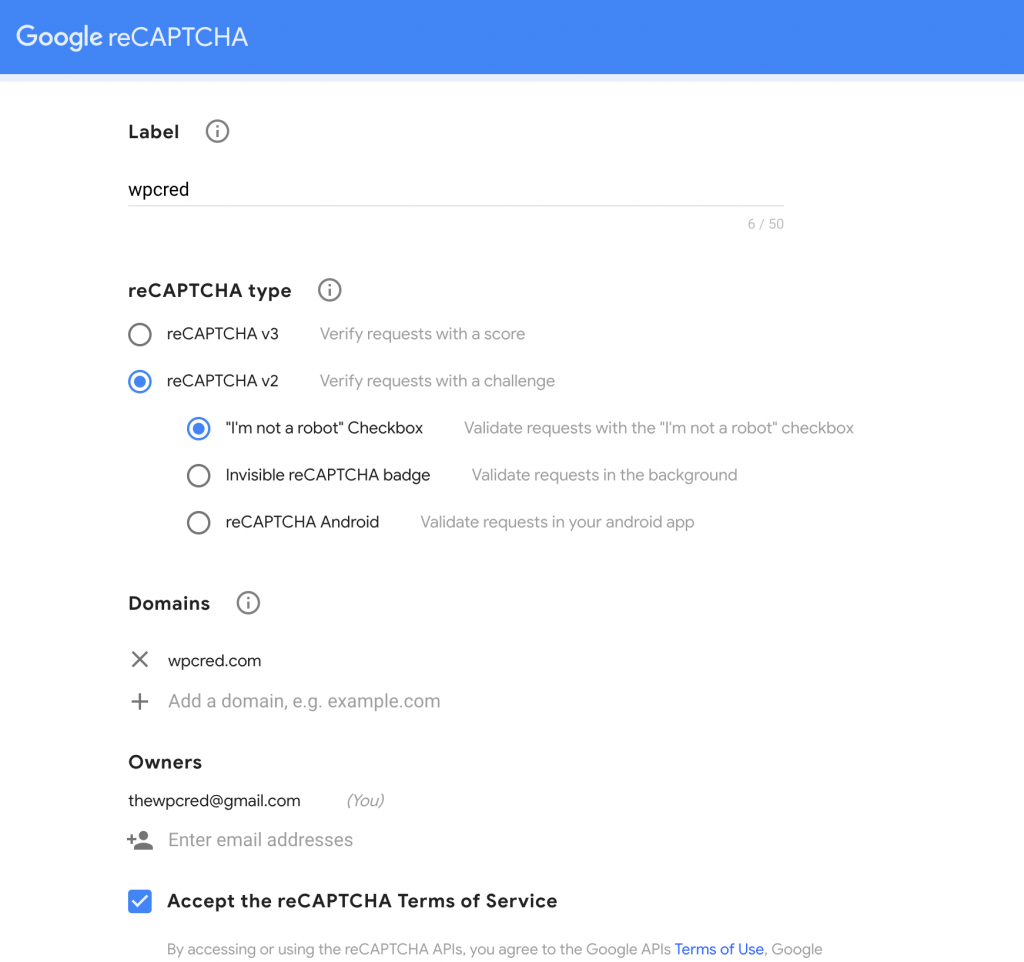
Tạo Khóa trang và Khóa bí mật bằng cách sử dụng khóa Google ReCaptcha.
Để tạo khóa, điền trường Nhãn với tiêu đề ứng dụng mong muốn của bạn. chúng tôi đặt tên trang web của mình: WPCred. Đảm bảo bạn có reCAPTCHA v2 và hộp kiểm “Tôi không phải là robot” được chọn. Thêm tên miền và chấp nhận các điều khoản ReCaptcha. Nhấn nút Gửi để tiếp tục.

Sau khi nhấn nút gửi, bạn sẽ có Khóa Trang và Khóa Bí Mật.

Bước 04: Điền Khóa Trang và Khóa Bí Mật
Sau khi có Khóa Trang và Khóa Bí Mật. Điền vào trường Khóa Trang và Khóa Bí Mật từ Cài Đặt >




